表が作成できない、表の罫線が表示されない
CMS Blue Monkeyでは、編集画面で右クリックを行うとメニューが表示されそこから表を作成することが可能です。
※Webサイトによっては罫線が表示されない表になる場合があります。
※レスポンシブ対応を行っているWebサイトで幅をpxで設定を行うと、スマートフォンで見た場合飛び出した表示になる場合があります。
※最新版の編集ツールでの編集方法になります。
表の作成方法
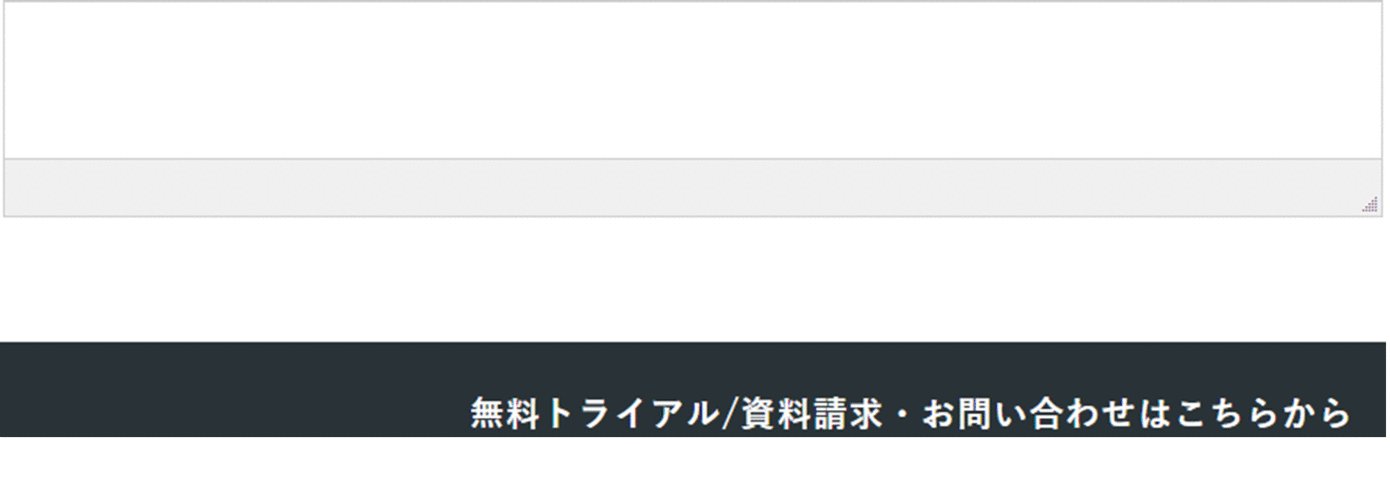
フリーブロック内右クリックを行うと、メニュー画面が表示されます。
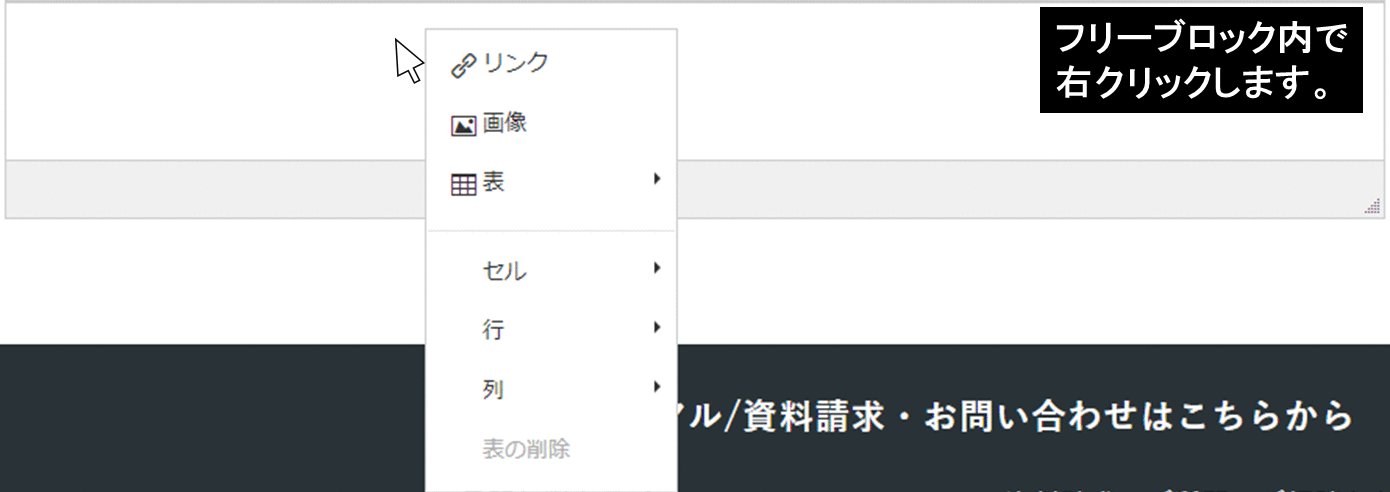
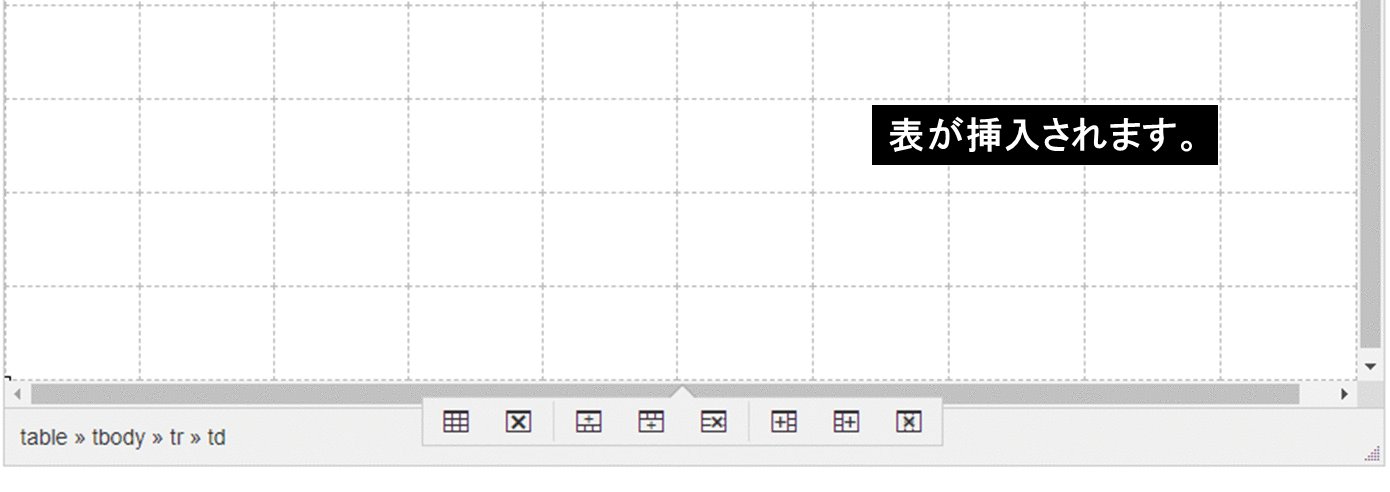
メニュー画面より【表】にカーソルをあてると右側に縦何マス、横何マスで作成するのかが表示されますので作成したい大きさ分の枠にしてクリックしてください。

行や列の削除や追加方法
上記で表を作成後、列や行の数を増減させたり、表の幅を変更する方法についてご案内します。
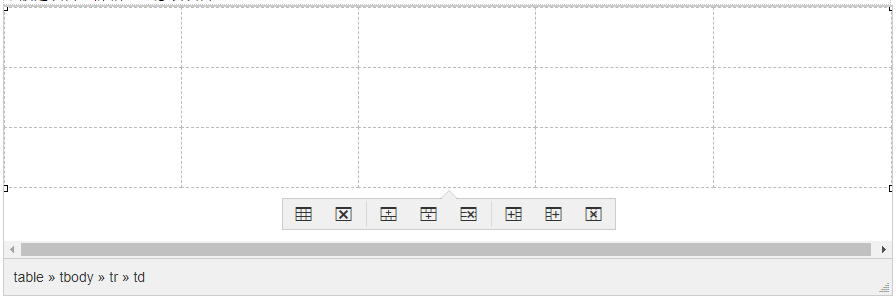
作成した表をクリックすると、表下部にメニューが表示されます。

| 表の詳細設定 | 作成した表の詳細設定が表示されます。 ※Webサイトによっては制作時に設定を行っている為変更が出来ない場合もあります。 |
|
| 表の削除 | 作成した表を削除します。 | |
 |
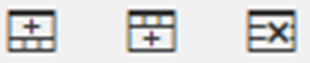
行 | 表の行を追加、または削除が出来ます。 |
 |
列 | 表の列を追加、または削除が出来ます。 |
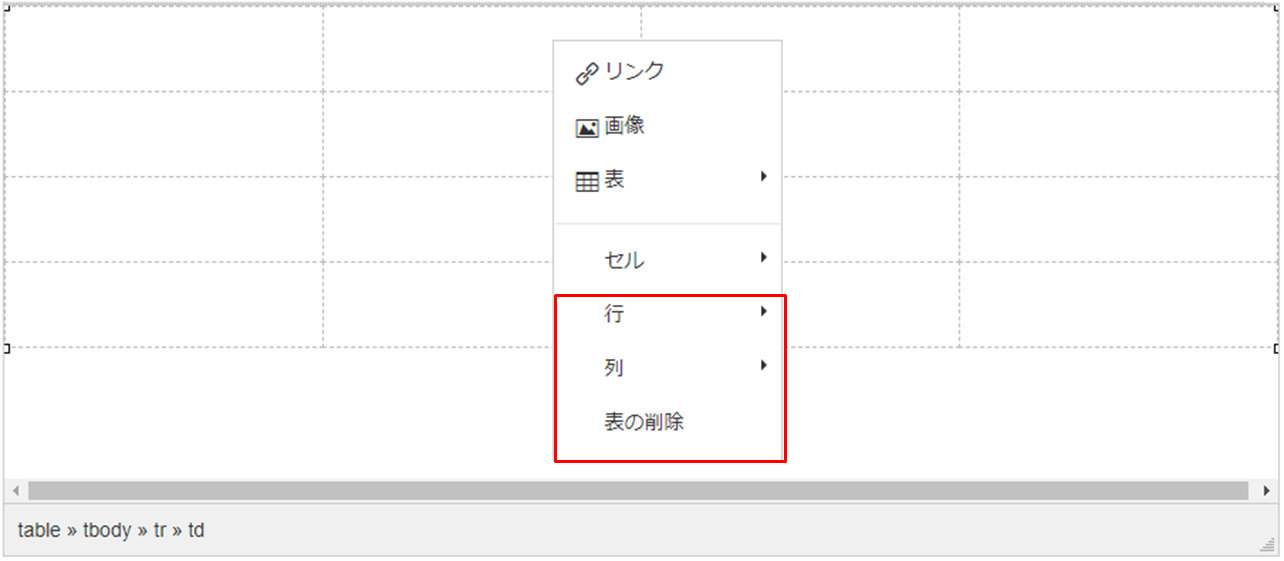
もしくは、表を右クリックしていただきますと編集メニューが表示され、下部に列や表などの表に関する編集メニューがありますのでそちらからも修正が可能です。

セルについて
セルとは、表のマス目の事を指します。
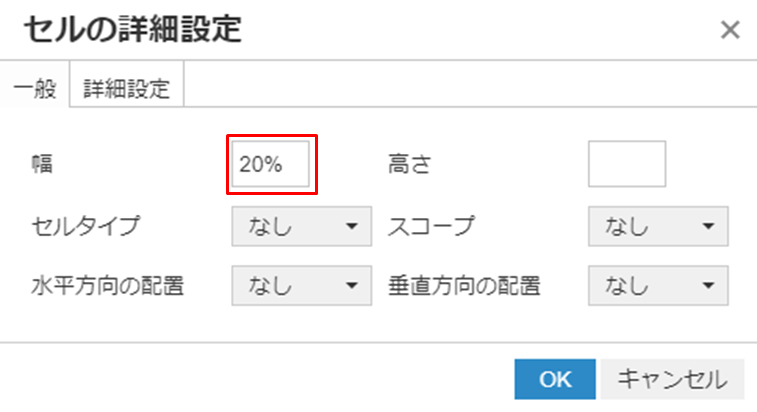
表内の幅や高さを変更したい場合は、表を右クリックし表示されたメニュー内の、セル>セルの詳細設定にて変更が出来ます。
注意事項
- ※Webサイトによっては幅や高さを設定して作成させていただいている為、変更できない場合もあります。
※幅や高さに数字のみを入力すると、単位が「px」で設定されます。

罫線を引いた表
表の罫線が引けないとお問い合わせいただく事がよくあります。
罫線が引けない場合はWebサイトを制作させていただいた時点での設定によることが多いです。
下記の罫線が表示される表のサンプルHTMLソースを記載します。設定の方法はスクリプトブロックと、フリーブロックの2つが必要になります。
注意事項
- ※作成にはHTMLへの知識が必要になりますのでソースでの編集が出来る方のみの使用を推奨しています。
※サンプルHTMLソースのご相談はサポートにて受け付ける事が出来かねますのでご了承ください。
※スクリプトブロックを使用する場合は最新版のCMSへバージョンアップ後ご利用ください。
「</>スクリプト」ブロックに記載する内容
<style>
table.bmsupport_table { table-layout: fixed; width: 100%; }
table.bmsupport_table th { border: 1px solid #000; color: #696969; background-color: #f0f0f0; padding: 7px; }
table.bmsupport_table td{ padding: 7px; font-size: 14px; border: 1px solid #000; vertical-align: middle;}
</style>
フリーブロックに記載する内容
<table class="bmsupport_table">
<tbody>
<tr>
<th> </th>
<th> </th>
<th> </th>
<th> </th>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</tbody>
</table>
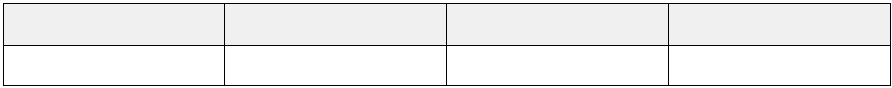
上記をブロックへ記載していただきますと下記のような表が作成されます。

こちらですと、上部行の背景色がグレーに変更されます。
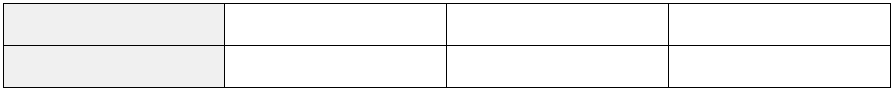
左側をグレーに変更する場合は下記をフリーブロックに記載してください。
左側の背景色をグレーに:フリーブロックに記載する内容
<table class="bmsupport_table">
<tbody>
<tr>
<th> </th>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<th> </th>
<td> </td>
<td> </td>
<td> </td>
</tr>
</tbody>
</table>

全て背景色白に:フリーブロックに記載する内容
<table class="bmsupport_table">
<tbody>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</tbody>
</table>

表の作成後は、CMSの機能の列や行の追加、削除を行うことが可能です。