CMS Blue Monkey 操作マニュアルサイト
画像の挿入/編集をする
画像およびフラッシュや動画の挿入についてご説明します。
画像をページに表示させる
画像ファイルがファイルマネージャにアップロードされている事を確認し、「編集モード」を開きます。
編集画面内で画像を表示したい場所にカーソルを置き、「画像の挿入/編集」を押します。
画像をエディタ内で利用する方法は2つあります。
1.ファイルをアップロードするか、既にアップロードしている画像を使う。
2.画像のURLを指定して表示をする
※正常に表示されない恐れがあるため、アップロードされるファイル名は「半角英数字」を推奨しています。
日本語でのファイル名でアップロードを行うと、表示されないこともありますのでご注意ください。
例:startialab.jpg , sample001.png
画像のURLを直接入力して画像を挿入する
編集ツールの「画像の挿入/編集」ボタンをクリックします。


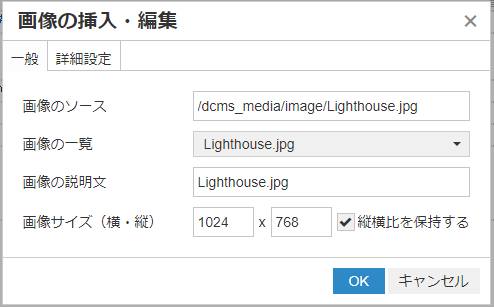
「画像の挿入/編集」のポップアップが表示されます。表示したい画像のURLを直接文字入力してください。
| 画像のソース |
表示したい画像のURLを入力します |
|---|---|
| 画像の一覧 |
CMS上で関している画像ファイルの更新日付が新しいファイルを上位30件を表示します ※小文字拡張子ファイルのみが表示されます。 例:〇startialab.png ×startialab.PNG |
| 画像の説明文 | 画像のALTテキストを入力します |
| 画像サイズ(縦・横) | 表示したい画像のサイズを入力します ※レスポンシブ対応のWebサイトですと、大きさの変更が出来ない場合があります。 ご注意ください。 |
ファイル一覧から画像を挿入する
ポップアップの「画像の一覧」で表示されない際は、「ファイルのアップロードおよびファイル管理画面を開きます」より確認出来ます。


設置方法は下記よりご確認ください。