CMS Blue Monkey 操作マニュアルサイト
HOME > 編集したい場所から探す > 見出しの設定
見出しの設定
見出しとは
そのあとに続く文章の内容を要約した短い言葉のことを見出しといいます。
Webページでもコンテンツの内容を把握するための見出しを設定します。見出しを設定するタグは「hタグ」で、ページで設置するものはh1~h6までになります。
数字が小さいほど重要な見出しになり、最も重要な見出しは「h1」になります。
※制作時にh1は設定していることが多いのでメディアやページを作成する際はh2以降から設置いただく事を推奨します。
また、検索エンジンではコンテンツの内容を把握するために見出し(hタグ)を重要視しているので作成時には設定してください。
見出しの設定方法
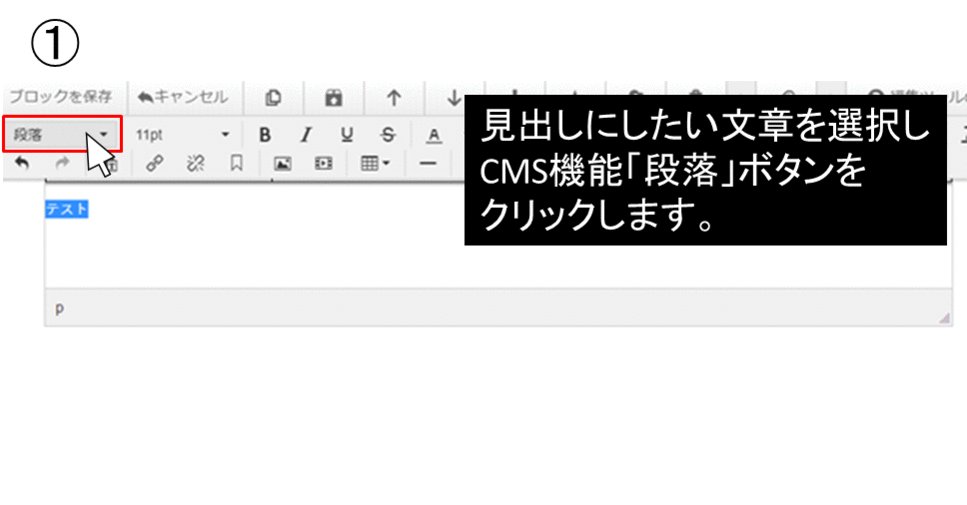
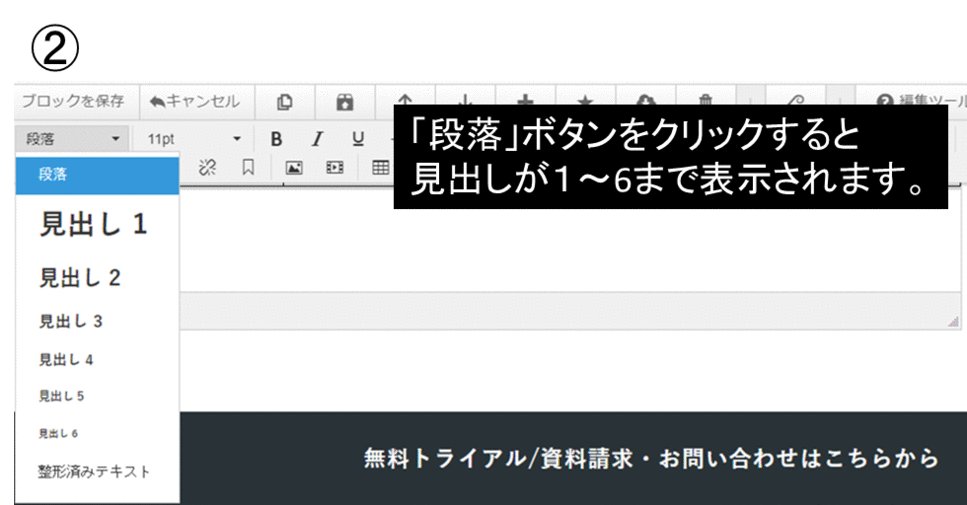
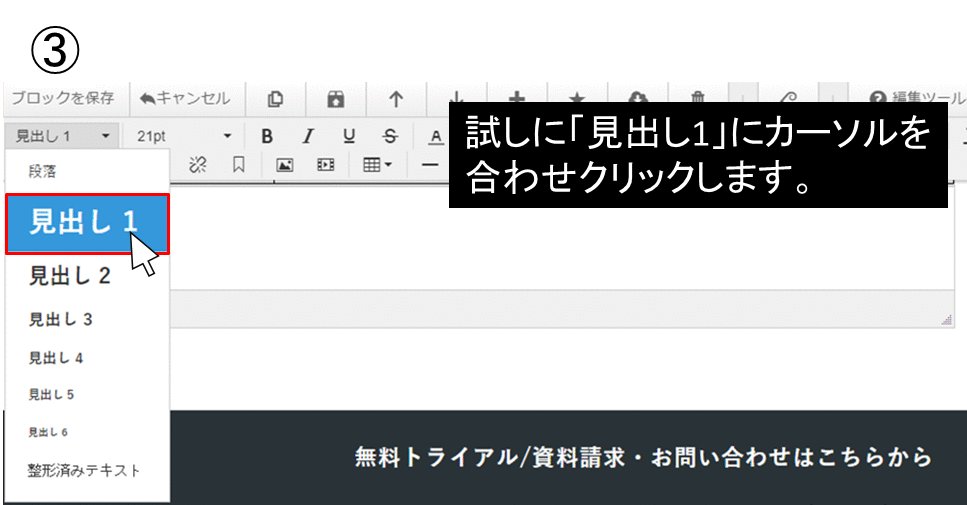
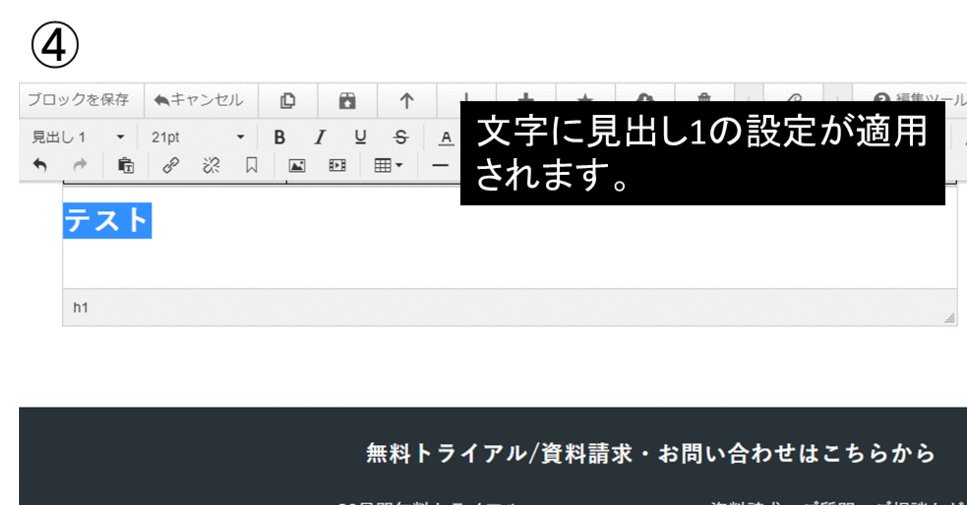
CMS編集画面、編集ツール内「段落」から見出しを設定出来ます。
見出しにしたい文章を選択し、「段落」ボタンをクリック。いくつの見出しにするか選択しクリックすると文章に「hタグ」が反映されます。

注意事項
- ※見出しタグは数字が小さい順に設置を行ってください。
- ※h1タグは1ページにつき一度の設定ですが、h2~h6は何回使っても問題ありません。
- ※通常ページを作成する際の見出しは「段落」で設定を行っても表示されない場合があります。その場合はWebサイト内で使用している見出しのブロックをお気に入り登録し利用していただくか、ダウンロードブロックに見出し用のブロックがありますのでそちらをご利用ください。
「段落」をクリックしても見出しが設定されない場合
通常ページの場合、hタグ以外にCSSにて見出しが設定されており「段落」をクリックしても見出しのデザインが設定されない場合があります。
通常ページの場合は他ページより見出しをお気に入り登録していただくか、ダウンロードブロックより見出しのブロックをご利用ください。
メディア配信を編集時、「段落」ボタンをクリックしても表示見出しデザインが反映表示されない場合、下記サンプルソースを「メディア設定」の「共通設定」内「<head>内編集領域」に追記してください。
※下記サンプルソースのデザイン変更や色変更はサポートの対応外になります。
※現在設定している「<head>内編集領域」の内容は削除せず下記はあくまでも追記になります。削除しますと表示崩れる場合があります。
<style>
#main h2 {
font-size: 22px;
line-height: 1.5;
padding: 10px 12px 10px;
margin-bottom: 20px;
background-color: #f6f6f6;
border-left: 6px solid #ccc;
}
#main h3 {
font-size: 20px;
line-height: 1.5;
padding-left: 5px;
margin-bottom: 10px;
padding-bottom: 5px;
border-bottom: 3px solid #ccc;
}
#main h4 {
font-size: 18px;
line-height: 1.5;
padding-left: 12px;
margin-bottom: 16px;
border-left: 5px solid #ccc;
margin-top: 30px;
}
#main h5{
font-size: 16px;
margin-bottom: 20px;
margin-top: 20px;
line-height: 1.4;
padding-left: 20px;
position: relative;
}
#main h5:after {
content: "";
position: absolute;
bottom: calc(50% - 5px);
left: 0;
width: 10px;
height: 10px;
background-color: #ccc;
}
#main h6 {
font-size: 15px;
position: relative;
padding-bottom: 5px;
}
#main h6::after {
position: absolute;
bottom: -4px;
left: 0;
z-index: 2;
content: '';
width: 5%;
height: 4px;
background-color: #ccc;
}
</style>
#main h2 {
font-size: 22px;
line-height: 1.5;
padding: 10px 12px 10px;
margin-bottom: 20px;
background-color: #f6f6f6;
border-left: 6px solid #ccc;
}
#main h3 {
font-size: 20px;
line-height: 1.5;
padding-left: 5px;
margin-bottom: 10px;
padding-bottom: 5px;
border-bottom: 3px solid #ccc;
}
#main h4 {
font-size: 18px;
line-height: 1.5;
padding-left: 12px;
margin-bottom: 16px;
border-left: 5px solid #ccc;
margin-top: 30px;
}
#main h5{
font-size: 16px;
margin-bottom: 20px;
margin-top: 20px;
line-height: 1.4;
padding-left: 20px;
position: relative;
}
#main h5:after {
content: "";
position: absolute;
bottom: calc(50% - 5px);
left: 0;
width: 10px;
height: 10px;
background-color: #ccc;
}
#main h6 {
font-size: 15px;
position: relative;
padding-bottom: 5px;
}
#main h6::after {
position: absolute;
bottom: -4px;
left: 0;
z-index: 2;
content: '';
width: 5%;
height: 4px;
background-color: #ccc;
}
</style>
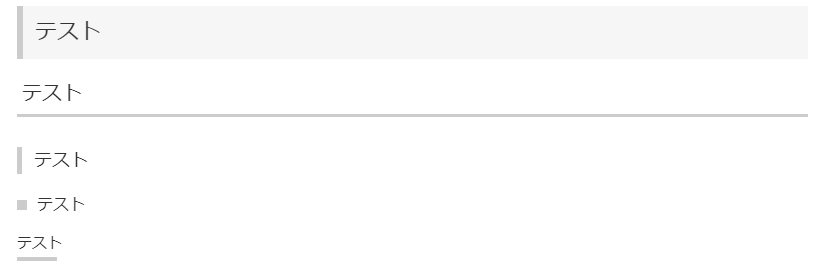
▼サンプルソース記載見出しイメージ