今ある表に罫線を引きたい
CMS上で作成してある表に罫線を引きたい場合、セルごとに罫線の設定を行うか、styleの設定を行い表にclass設定を行うかのどちらかになります。
セルごとに罫線の設定を行う
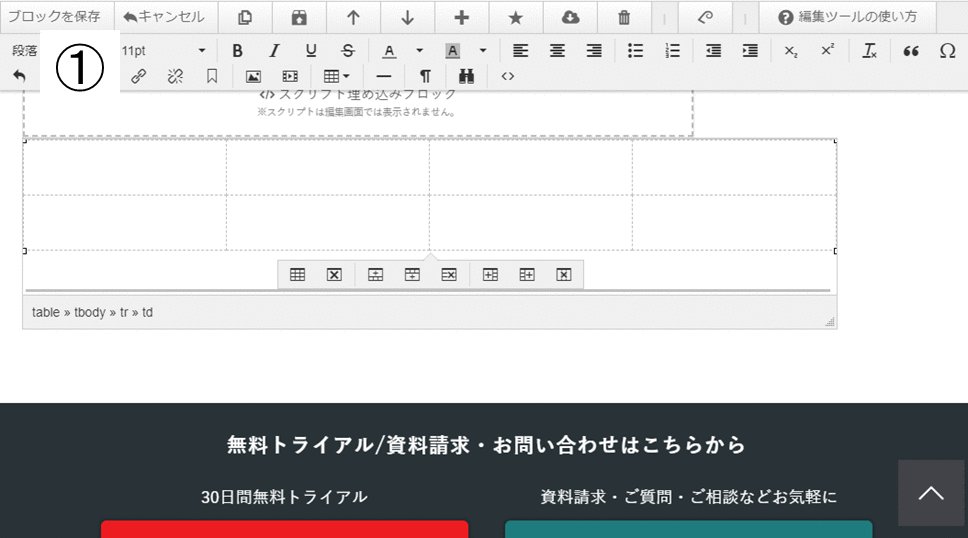
罫線を引きたい表を全選択します。選択後表を右クリックし、メニュー内セル>セルの詳細設定をクリックします。
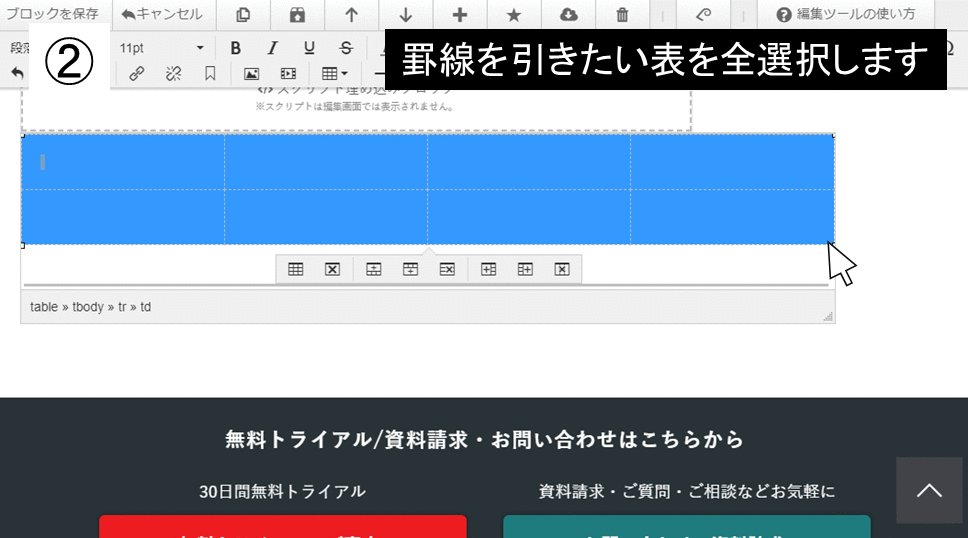
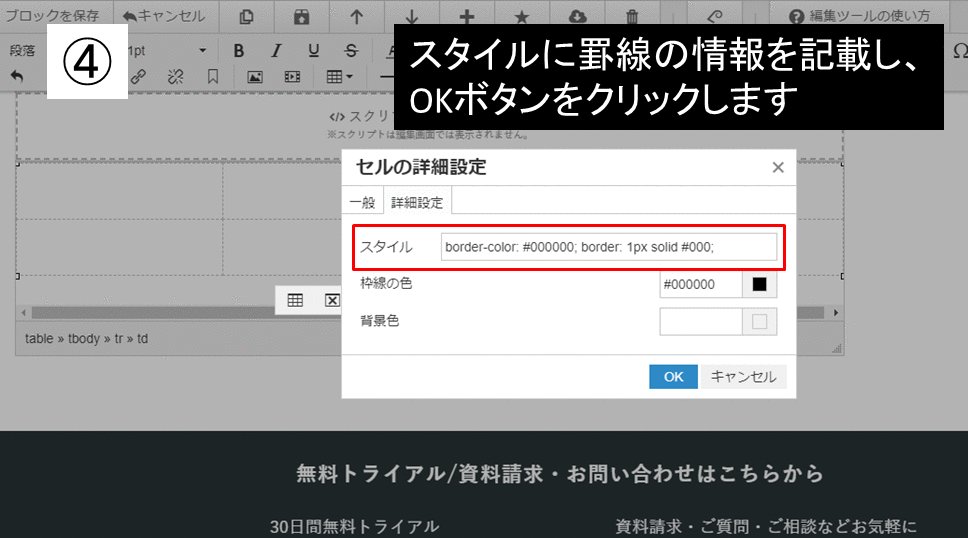
クリックすると「セルの詳細設定」のポップアップが表示されます。タブを「一般」から「詳細設定」に変更しスタイルの枠内に引きたい罫線の情報を記載します。

サンプル罫線スタイル
※サンプル罫線スタイルのご相談はサポートにて受け付ける事が出来かねますのでご了承ください。
【1pxの太さの実線、黒色】
border-color: #000000; border: 1px solid #000;
太さの調整を行いたい場合は赤色の部分の数字を大きくすると太くなります。
線の種類は青色の部分で変更が可能です。下記を参考にご確認ください。
dotted 点線(丸い点線)
dashed 破線(四角い点線)
double 二重線
罫線の色の変更はCMS機能のセルの詳細設定ポップアップ内「枠線の色」から変更が出来ます。
class設定
注意事項
- ※作成にはHTMLへの知識が必要になりますのでソースでの編集が出来る方のみの使用を推奨しています。
※サンプルHTMLソースのご相談はサポートにて受け付ける事が出来かねますのでご了承ください。
※スクリプトブロックを使用する場合は最新版のCMSへバージョンアップ後ご利用ください。
罫線のstyleの設定をスクリプトブロックで行い現在設定している表に設定を行う方法です。
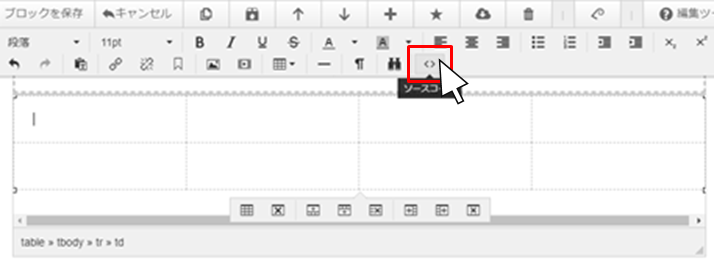
スクリプトブロックで罫線のstyle情報を記載後ページ内表のあるブロック内のソースコードボタン「<>」をクリックします。

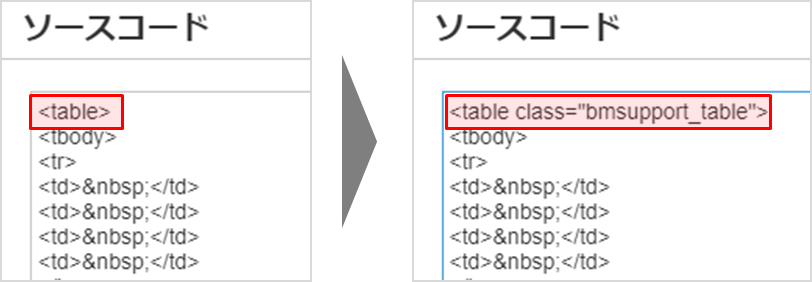
スクリプトブロックで罫線のstyle情報を記載後ページ内表のあるブロック内のソースコードボタン「<>」をクリックします。「table」と記載のある部分にclassの設定を行います。

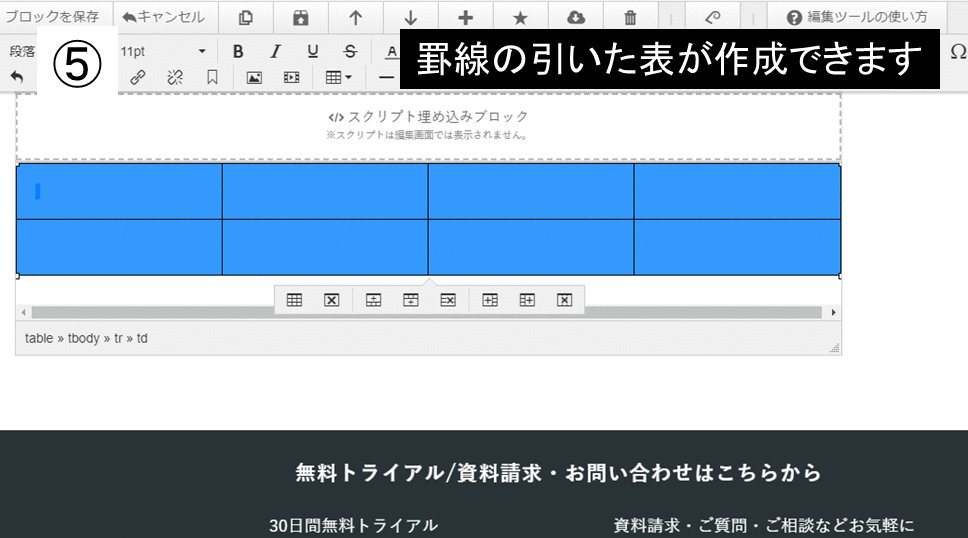
記載後ソースコードのポップアップ画面で「OK」ボタンをクリックすると罫線が引いている表を作成することが出来ます。