CMS Blue Monkey 操作マニュアルサイト
編集する
ページ編集画面への入り方
CMS Blue Monkeyでは、編集画面を複数のブロックを使って編集することが可能です。
一つのページに複数の種類のブロックを設置することができます。
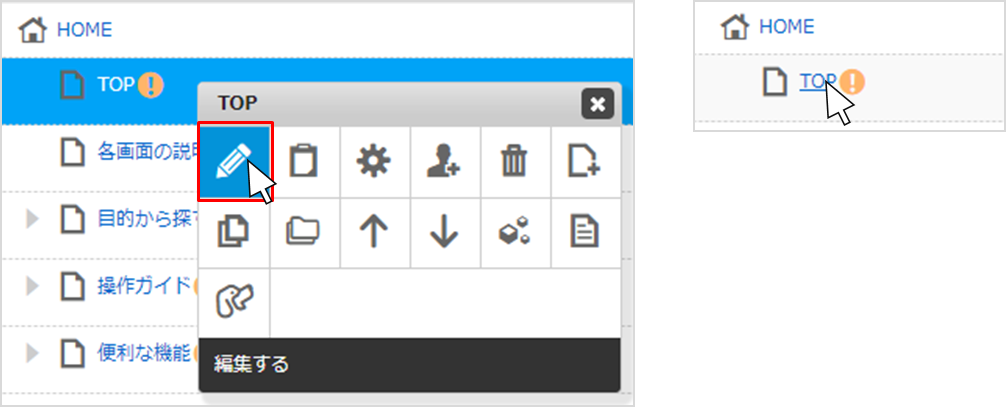
編集画面への遷移方法は、フローディングメニューから鉛筆マークの「編集する」ボタンをクリックするか
編集したいページ名を直接クリックすると、ページの編集画面が表示されます。

閲覧画面
サイト構成またはページ一覧で、ページ名をクリックした場合、編集モードに移行する前に、
一度閲覧画面を表示します。
この画面からページを複製や、公開設定、メニュー表示設定、認証制限などの設定、また公開期間設定をしていれば日時を確認することができます。

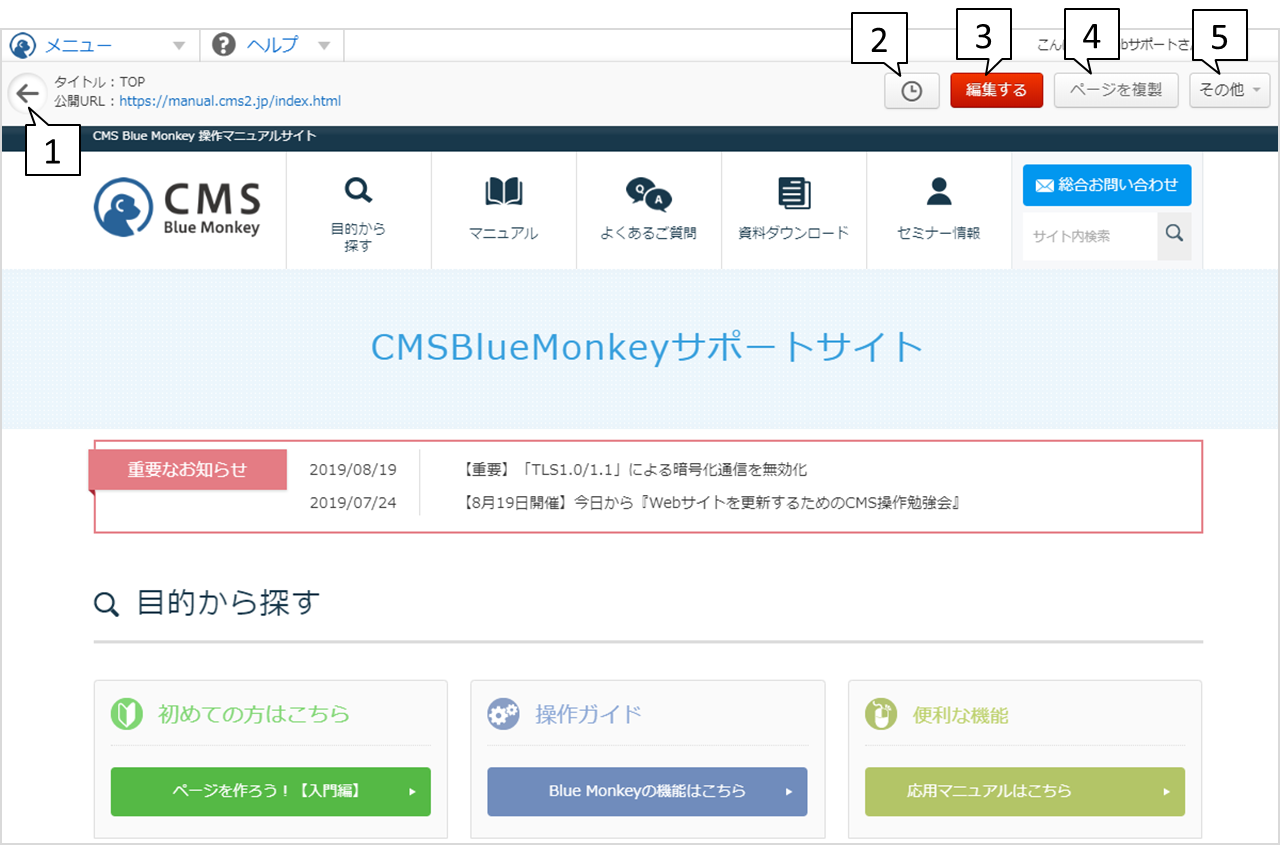
| 1:戻る | サイト構成もしくはページ一覧画面に戻ります。 |
|---|---|
| 2:公開期間設定 |
カーソルをあてると、公開期間の設定状況を確認することが出来ます。クリックをするとこのページの公開期間設定へ遷移します。 |
| 3:編集する |
ページの編集が出来ます。 |
| 4:ページを複製 |
ページを複製することが出来ます。 |
| 5:その他 |
ページの設定、プレビュー、編集権限設定、認証制限、公開設定、メニュー表示を設定することが出来ます。 |
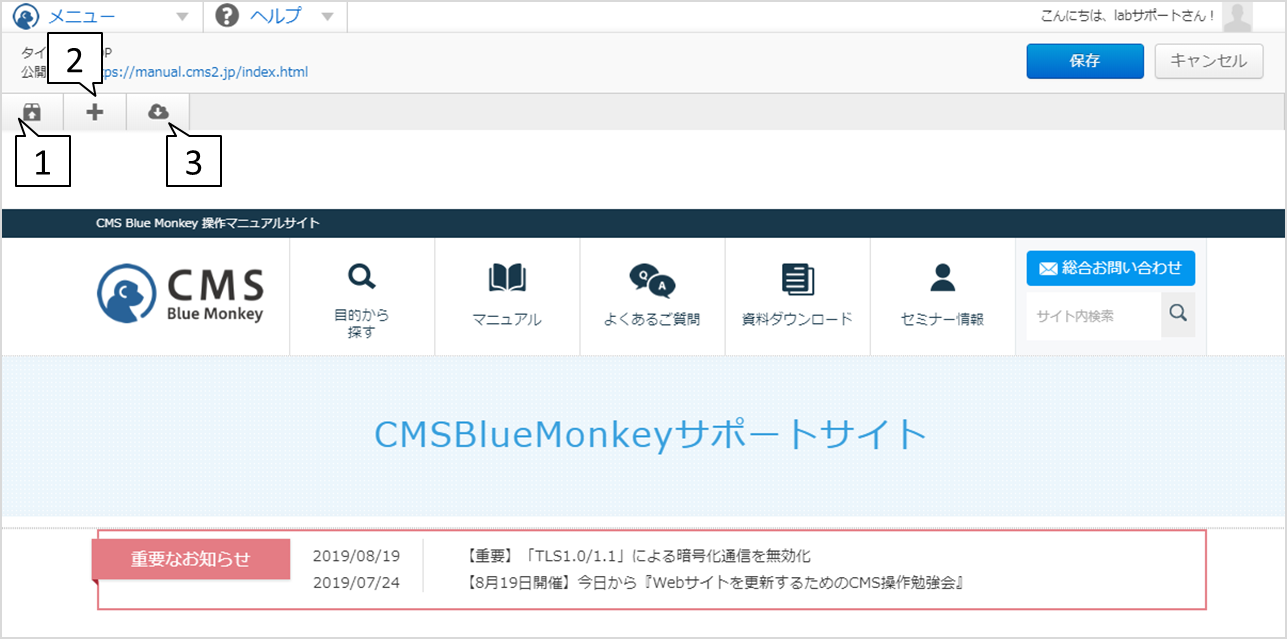
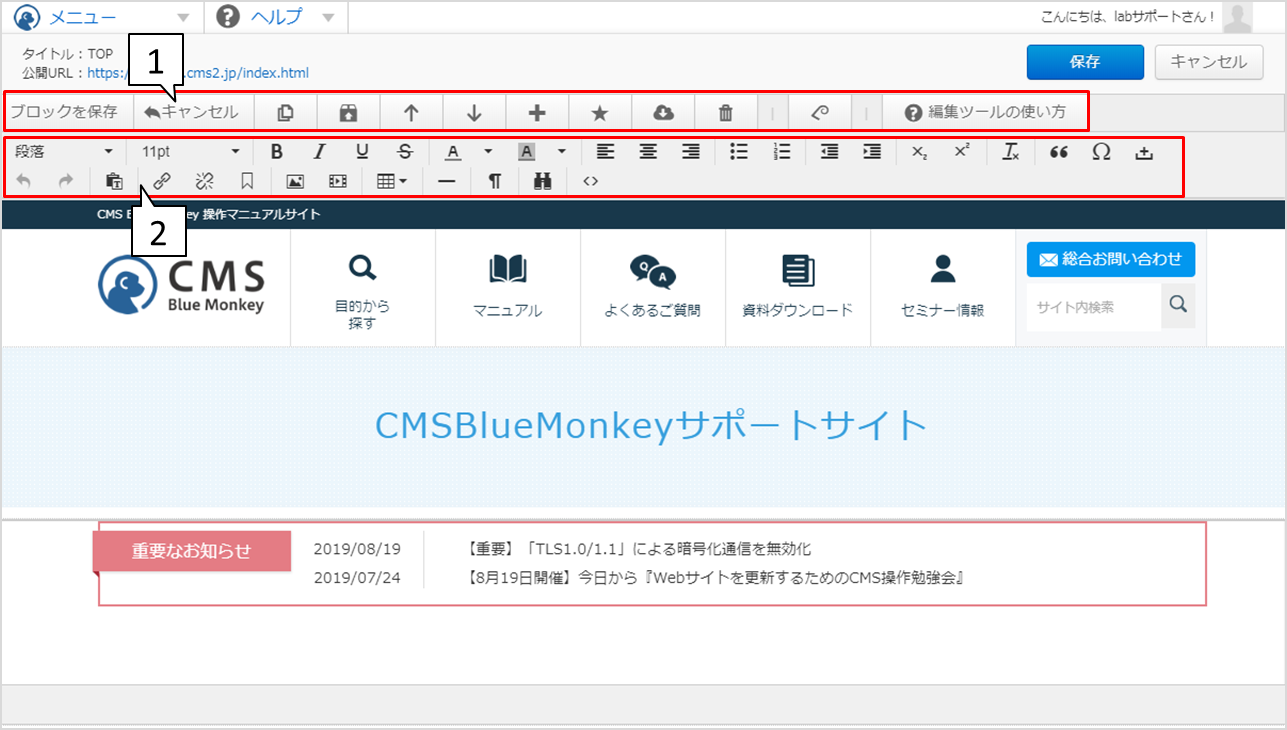
編集画面
閲覧画面で赤い「編集する」ボタンをクリックすると、編集画面に遷移します。

| 1:ファイルアップロードおよびファイル管理画面を開く | ファイル一覧ページが別ウィンドウで立ち上がります。 |
|---|---|
| 2:新規ブロックの追加 |
ページに新しいブロックを追加することが出来ます。 |
| 3:ブロックをダウンロード |
ブロックのテンプレートをサーバからダウンロードすることにより、ページの作成をサポートする機能です。 |
編集したいブロックをクリックすると、編集画面に移行します。
「ブロックツールバー」と「編集ツール」を使用して、ページを編集します。

| 1:ブロックツールバー | ブロック自体を保存・追加・複製・編集・更新する場合に使用します。 |
|---|---|
| 2:編集ツール |
ブロック内の文章や画像・動画を追加、編集などを行う場合に使用します。 |
ブロック編集ツール
ブロックツール
| ブロックを保存 |  |
エディタモードを終了し、編集ツールが出ない状態に戻します。 |
|---|---|---|
| キャンセル |  |
編集を元に戻します。 |
| ブロックのコピー |
ブロックをコピーします。コピーしたブロックは、選択しているブロックの下に追加されます。 |
|
| ファイルマネージャ |
ファイルの管理や、アップロードを行います。 |
|
| 1つ上に移動 | 選択中のブロックを1つ上に移動します。 | |
| 1つ下に移動 | 選択中のブロックを1つ下に移動します。 | |
| 新規ブロックを追加 | ブロックを新規に追加します。ブロックを選択している場合、選択しているブロックの下に新しいブロックが追加されます。ブロックを選択していない場合は、ページの一番下に新しいブロックが追加されます。 | |
| お気に入りに追加 | 選択中のブロックをお気に入りに追加します。 | |
| ブロックダウンロード | ブロックダウンロード機能を利用して、ブロックのテンプレートを取得します。 ※ご契約のプランによってはご利用できない機能になります。詳細は弊社サポートまでご確認ください。 |
|
| 削除 |  |
選択中のブロックを削除します。 |
| ActiBook連携画面を開く |  |
ActiBookと連携してブックファイルを追加します。 |
| アイコン | 該当ページ | 対象 | 主な機能 |
|---|---|---|---|
| 詳細 | 文字・画像 | 「B」は太字、「I」は斜字、「U」は下線をひく。 | |
| 詳細 | 文字 | 文字に横線を入れ、文字列を打ち消す。 | |
| 詳細 | 文字・画像 | 左揃え、中央寄せ、右揃えと文章の位置を揃える。 | |
| 文字 | テキストに段落や見出しを設定する。 | ||
| 詳細 | 文字 | 文字の大きさを変える。 | |
| 詳細 | 文字 |
コピー元の装飾を除いた文字のみを張り付ける。 | |
| 詳細 | 文字 | 文字の色を変える。 | |
| 詳細 | 文字 | 背景色をつける。 | |
| 詳細 | 文字 | 箇条書きのリストを作成する。 | |
| 詳細 | 文字・画像 | インデントを使う。 | |
| 文字・画像 | 引用を表すブロックを設定する。 | ||
| 詳細 | その他 | 作業を戻すとき、またはやり直す。 | |
| 詳細 | 文字・画像 | リンクの設定を行う。(リンクを削除する。) | |
| 詳細 | その他 | ページ内リンク用のアンカーを置く。 | |
| 詳細 | 画像 | 画像の挿入や変更をする。 | |
| その他 | 動画の挿入や変更をする。 | ||
| 詳細 | その他 | HTMLのソースで編集する。 | |
| その他 | 区切り用の水平線を挿入する。 | ||
| 文字・画像 | フォントのサイズやカラーなど設定された書式を解除する。 | ||
| 文字 | 文字を下付きにする。 | ||
| 文字 | 文字を上付きにする。 | ||
| その他 | 特殊文字を挿入する。 | ||
| その他 | 固定スペース(半角スペース)を挿入する。 | ||
| その他 | 表を挿入する。 | ||
| その他 | 文章の区切りを点線で表示する。 | ||
| その他 | エディタ内の文字を検索、置き換えする。 |
※ 編集後には必ず「ブロックを保存」、もしくは「保存」をクリックしてください。